Content:
- Logo sizes for social platforms
- Logo sizes for your website
- Favicon sizes for a website
- How do I change the size of my logo?
- More resources
A modern business can’t succeed without a professionally looking logo. A logo is a major identification tool for any company, regardless of the industry it’s operating in. The days, when the creation of corporate emblems was the prerogative of consummate designers and artists, are long gone
Nowadays, any person has all the necessary tools and guidelines to design a neat emblem. To walk in the designer’s shoes, you don’t need to study graphic design in college or complete a special course. No matter whether you’ve hired a professional or crafted an emblem yourself, you need to make sure your logo (or favicon) fits different contexts, e.g. website, social platforms, printed items, and others.
From this article, you’ll learn about the correct image dimensions that will drive more traffic to your online content. Don’t miss the chance to show your audience what you’re worth!
Logo sizes for social platforms
First of all, let’s clear up why it’s so important to use the optimal logo size on your social media pages. If your emblem is smaller than the recommended size, it’ll stretch and become grainy (i.e. illegible). If, on the contrary, your logo is too large, it’ll be automatically compressed which will affect its quality in a negative way. Whichever the case, your customers will have trouble discerning what your corporate image is saying.
We don’t want to stuff up your head with boring details, so you should simply remember that the optimal logo dimensions for social media pages is 1024 x 512 px. If you stick with these dimensions, you can rest assured that your images will display correctly across most social media platforms. Using the ZenBusiness tool makes things even more simple. ZenBusiness offers you several logo versions in different sizes to fit the most popular social platforms
For your convenience, we’ve gathered together all image dimensions for the leading social platforms for 2020 year
Facebook:
Link posts: 1200 x 628 px
Image posts: 1200 x 630 px
Cover image: 820 х 312 px
Profile image: 170 х 170 p
Twitter:
Image posts: 1024 x 675 px
Cover image: 1500 х 500 px
Profile image: 400 x 400 p
Instagram:
Image posts: 1080 x 1080 px
Profile image: 110 x 110 px
Stories: 1080 x 1920 px
YouTube:
Thumbnail image: 1280 x 720 px
Cover image: 2560 x 1440 px
Profile image: 800 x 800 px
Pinterest:
Image posts: 1000 x 1500 px
Pin: 236 px width
Profile image: 165 x 165 px
LinkedIn:
Link posts: 1200 х 628 px
Image posts: 1200 x 1200 px
Cover image: 1536 x 768 px
Profile image: 300 х 300 px
Tik Tok:
Profile photo: 200 x 200 px
Video length: 1080 x 1920 px
To find out how to add a logo to each social platform, don’t ignore this article we’ve carefully prepared for you.
Logo sizes for your website
Once your design (PNG, transparent background) is ready, you need to upload it to your website.
For the most part, 250 px (width) x 100 px (height) are the optimal logo dimensions for a web page. If, however, you need to customize your logo size, we know how to do it!
Below we’ve listed a few logo dimensions for the two most common layouts.
For horizontal layout:
– 250 px x 150 px
– 350 px x 75 px
– 400 px x 100 px
For vertical (square) layout:
– 160 px x 160 px
From this article, you’ll find out how to craft a logo for your blog and add it to your site.

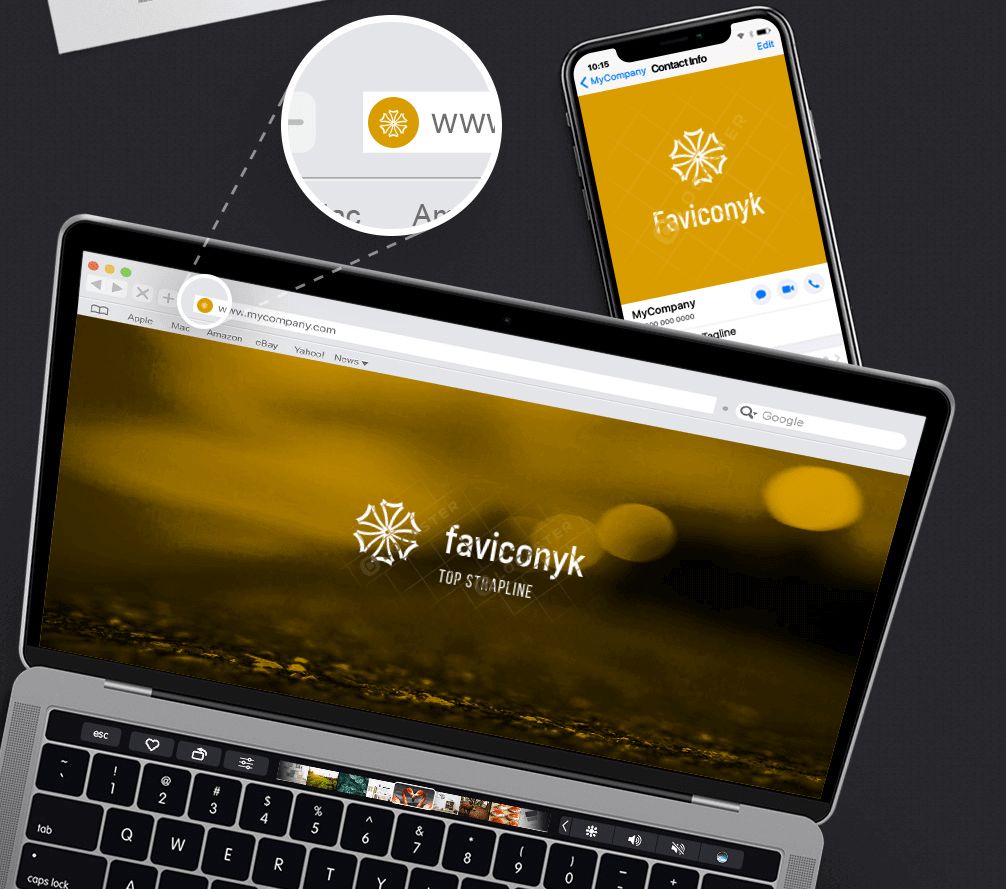
Favicon sizes for a website
A favicon is a small icon that features your corporate logo, the first letter in your brand name, or image that identifies your business or website.
You can employ favicons in the following sizes:
– 16 px x 16 px
– 32 px x 32 px
– 48 px x 48 px
This insightful article will give you clear recommendations on creating a favicon and uploading it to your website.

Logo sizes for print
When it comes to printing your corporate image across different surfaces, the main thing is not the size but the format of your logo. The best vector formats are PDF, SVG, and EPS. Why use vector and not raster? The reason is that a vector logo (both an entire image and its separate parts) is easy-to-edit. In addition, a vector logo retains its quality when scaled up multiple times, which is very important in printing.
If you have your emblem saved in a vector format, you don’t need to worry which size to choose before taking your design to a printing office.
If you’re using a raster image (read here about the difference between the raster and vector formats), the bigger your image, the better.
For this reason, we recommend that you use a 500рх (or more) logo for small print (e.g., souvenirs) and a 1024px logo (or more) for large print.
How do I change the size of my logo?
If you need to resize your emblem, you have several options:
– use Photoshop or a similar image editor;
– use the ZenBusiness logo maker (for ZenBusiness-generated emblems);
– commission a freelance designer.
The last option is the easiest one. If you’re not stretched for money, you can find a reliable contractor and ask them to customize your logo size for a reasonable fee.
If you’ve used the ZenBusiness tools to craft your emblem, feel free to further use it to change the dimensions of your artwork. With ZenBusiness, you can do everything in one place!
If you’re inspired by challenges and want to use image editing software, check out this video tutorial:
If you’re not comfortable working in image editors, don’t hesitate to seek help from user-friendly online services, such as:
Picresize.com
Resizeimage.net
Sproutsocial.com/landscape
We hope that with our practical tips, you’ll be able to successfully use your corporate emblem in a variety of contexts, including a website, social platforms, printed matter, etc. This article features the optimal logo dimensions for different purposes. With ZenBusiness, re-sizing your design is a matter of a few minutes. Forget about cropped or unreadable images! Your logo will look beautiful everywhere you choose to display it!
More resources:
https://blog.hubspot.com/marketing/ultimate-guide-social-media-image-dimensions-infographic
Mobile App Icons:
iOS Design Themes
App Icon Maker